23 (+1) CRO (Conversion Rate Optimization) Tips to Instantly Improve Any Website

CRO (or Conversion Rate Optimization) is the process of improving the conversion rate of a landing page or a website to generate more conversions (be it leads, sales, or any objective) from the traffic it already receives.
In a way, CRO is the lowest-hanging fruit in your marketing efforts because it affects your existing traffic sources and campaigns. So, without further ado, here are 15 conversion rate optimization tips and best practices you can apply right now to your website or landing pages to get more sales and leads.
Conversion Rate Optimization Tips and Best Practices
Forms and Payments
Forms and payments are the essence of your site's conversion rate. You want to ensure that users who decide to contact you or buy your product can do so as easily as possible.

1. Simplify Your Forms
There's no reason to ask for date of birth if you can ask for age (in most cases), and you can simply ask for a user's full name instead of asking for first and last names separately. There's absolutely no reason to ask your users to enter their email address again just for verification purposes because the email is auto-filled by the user's browser in most cases anyway. The easier your form is to complete, the more submissions you'll get.
In some cases, you'd have good reasons to split the first and last name into different fields or ask for a date of birth, but if that's not the case, don't overcomplicate a simple form.
2. Don't Ask for Information You Don't Need
The users' contact details are most likely essential to your first interactions with them. How can you call if you don't have their phone number? But the more questions you can ask over the phone instead of extending your form, the better.
In most cases, full name, e-mail address, and phone number are enough, and you can save questions such as age, address, favorite color, and first celebrity crush for your phone call.
3. Use Technology to Ease Filling Forms
In many instances, especially in the local home services industry, the first question on the form is what the user's zip code is. This is crucial because that way, users outside the service area are blocked from filling out the entire form. That being said, the users must fill in their full addresses at the end of the form, which is pretty redundant in many cases.
In a test I made with a client, we used the zip code to determine the user's city. This saved the user from having to fill it out as part of their address, improving the completion rate of the address by over 15% and, overall, by almost 5%.
4. A Red Stroke is Not Enough - Explain the Error Message
I see it all the time: a user does not fill out a mandatory field or put their phone in the email field and gets a general error that doesn't explain the problem.
Do yourself and your users a favor. If there was an error in the details, let the users know what they did wrong, and they will be more likely to fix it.
5. Make Moving Between Field Easier
Make sure that pressing 'Tab' moves between fields in the order of appearance. If there's a field in which the input length is pre-determined (zip code, credit card number, etc...), auto jump to the next field as soon as the user types the last character, so they don't need to alternate between the mouse and keyboard or leave the keyboard view on mobile.
6. Use the Proper Field Types
Always make sure to use the appropriate field type in forms. Use "name" in the name field, e-mail for the email field, and so on. The first reason is that many browsers remember the users' input and allow them to auto-fill the fields based on similar fields they filled out before. Another reason is that each field opens a different view of the mobile keyboard. A phone field type would only show numbers, and an email field would display a keyboard layout that contains an @ and ".com".
7. Show a Simplified Exit Popup
In cases where users are about to leave your site or landing page without filling out a form, leaving their details, or buying anything, show an exit pop-up with a simple form asking for an email address. 'Leaving intent' is pretty easy to identify, and this is our last chance to get something out of this visit.
Signing up to email newsletter, discount codes through SMS, even a last second offer for a small discount at the store can significantly improve your chances to get something out of that visit without affecting the user experience of any user who didn;t plan on leaving in the first place.
Data Collection and Analysis
8. Use Modern Captcha Instead of Asking Users to Type the Words
Today, there are so many soft signals that services such as ReCaptcha (V2 and up) use to determine how likely a user is human or not that, in most cases, there's no need to bother human users with solving captchas anymore.
Although the original ReCaptcha V1 was shut down in 2018, similar solutions are still in use today, such as typing misshaped letters, solving simple math tests (that bots can quickly solve, by the way), and whatnot.
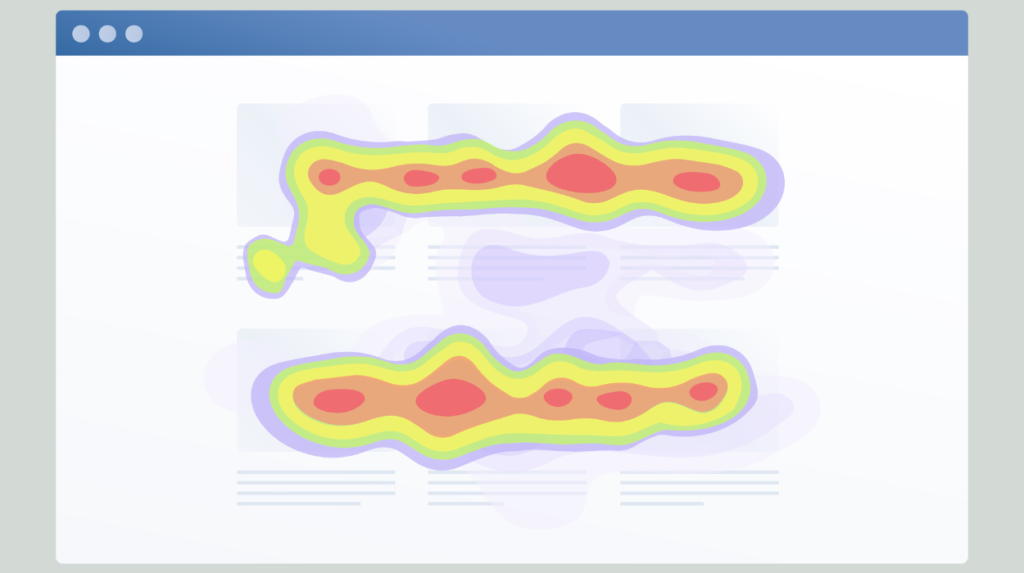
9. Use Heatmaps and Session Recordings
Session recording and heatmaps allow marketers and CRO specialists to see live user sessions to understand their behavior on the site. Heatmaps are a way of showing how far users scroll on each page and where they click. Using this information is crucial to understand what needs to be improved on any site or landing page.
Back in the day, screen recording and heatmaps used to be the preserve of very few marketing and CRO professionals. Somewhere around 2016 they became slightly more common, and as time passed, they became increasingly popular. Today, screen recording and heat map tools have become very affordable (and even free), allowing most conversion-oriented (whether leads or sales) websites to have them implemented.

10. Test Methodically and Make Data-Driven Decisions
Define the objectives and KPIs for each test you make beforehand and track the performance of each version. Plan your tests according to the volume of traffic you have. Don't run more than one test if you don't have enough to test multiple variations at once.
Start with tests that have the potential to make the most significant change rather than testing something users need to scroll to even notice.
Design and User Experience (UI / UX)
11. Loading Speed Matters More Than You Think
Users don't wait for slow sites to load. Optimizing your site if it takes more than a second to load can dramatically improve its conversion rate overnight.
There are many different ways to speed up websites, including compressing images, minifying CSS, using CDNs, upgrading hosting, and more. It's far less complex than it used to be a few years ago.
12. Round Buttons Work Better Than Square Ones
This is true 90% of the time. Simply rounding the shape of buttons can improve the conversion rate by 5-10%. I'm not sure if it's because it gives a more modern vibe, because round buttons seem less aggressive, or because it's just the trend of the last few years, but the fact is that it works.

13. Consistent Design Goes a Long Way
When each page looks different, users feel like they may have gotten to a new site. It takes many users some "looking around" before they hand over their contact details or credit card numbers. If every page looks significantly different, or the text size and design guidelines are inconsistent, beyond looking very unprofessional, it makes users feel like they haven't been on your site long enough.
14. Use Proper Spacing
Effective use of space can help highlight a website's most important components, such as buttons and forms. In contrast, overpopulating an area with texts, images, and buttons can make them seem invisible.
15. Mobile First Approach
Up until 2017, desktops ruled web browsing. But since 2017 (December 2016, if you want to be exact), mobile devices have been responsible for most web visits. Today, more than 60% of web traffic comes from mobile, and it calls for a mobile-first web design approach.
Traditionally, we used to design websites for desktops and then adapted the design to fit mobile devices, prioritizing desktops over mobile.
Ever since mobile traffic surpassed desktop, it makes more sense to favor the device responsible for more traffic.
16. Subtle Animations Make Users Want to Scroll
A subtle movement of a few components can really help users want to read more because it makes the site less static. On average, users on sites with animations scroll 20% farther on pages.
17. Sticky Headers Makes Navigation Easier
And while we want to make scrolling as easy and fun as possible, helping users navigate the site no matter how far they scroll is crucial. And no, the "scroll up" button is not cutting it.
Content and Messaging
18. Write Less When Possible
Users' attention spans are short, and they keep getting shorter. You should get the message to users before they lose it. When appropriate, don't beat around the bush; get straight to the point.
19. Put the Most important Sections Higher
As an extension to the previous point, given users' limited patience, you should put the most crucial section, your best-selling USP, or your best-performing tagline as close to the top of the page as possible. So, even if users need to scroll a bit to see it, at least they don't have to scroll a lot or go through less important aspects of your business.
In simpler words, the closer a component is to the top of the page, the better its chances of being seen by users.
20. Dial it Down to as Few Goals as Possible
This is more relevant to landing pages used in paid advertising, but you can apply this concept to every page meant for user acquisition.
You can't ask users to fill out forms, call you, and buy a bunch of stuff at the same time because it's confusing. You want to limit the number of things you ask your users to do to the minimum and set up the entire page around that goal, whether it's contacting you, calling, or buying something online.
21. Have an FAQ Section When Appropriate
Address questions potential clients commonly ask over the phone, on social media, or contact forms. Clearing potential clients' doubts before they even ask about them will often help them trust you with their contact information.
22. Social Proof Means a Lot
Adding user testimonials and star ratings can reassure users that they reached a business they can trust. This trust helps them contact you and, in turn, helps them decide to buy from you.
23. Make Yourself Accessible
It's true that you have business hours, but implementing a chatbot or integrating a chat service (WhatsApp or FB Messenger) can make it easier for users to reach out. You can use automation to warm up the leads and keep asking questions that would help you with your sales pitch when you reach out to them.
It's a lot easier to sell when you know the user's problem and come prepared to the call with a service or a product that solves it.
One Last Tip
24. CRO is a Constant Process - Keep Testing
CRO is not a one-time optimization, it's an ongoing process. You need to test out different layouts and ideas and find ways to make converting easier for users. New design trends are emerging all the time, and those who don't keep up are left behind.
Finishing Thoughts
Today, we learned about ways to instantly improve any website's conversion rate. As I mentioned in the last point, it's important to remember that CRO is a never-ending process, but it gets easier the more you do it and think about it.
Improving your site's conversion rate can generate more conversions from your existing traffic and significantly improve your SEO and paid advertising campaigns, so it's well worth the effort.
If you need help improving your website to acquire more clients, contact us. We'll be happy to help!


